国家知识产权局专利局专利审查协作天津中心 天津 300304
摘要:菜单作为人机交互界面的一个重要组件,其是使用较早,也是使用最广泛的人机交互方式。因此,其研究价值一直受到广泛的关注。本文主要从菜单的交互形式进行分析,总结了目前各类菜单的技术特点。
关键字: 菜单 交互 技术
1、菜单交互领域的相关技术及研究现状
1.1 人机界面交互技术介绍
界面交互设计从出现开始一直发展到现在,经历了不同的历史时期,这些理论结合了不同学科的精华,使得交互设计师能够解决各种设计以外的学科问题,指导今天这些理论成果仍然指导着我们的设计[1]。
1.2 人机界面交互设备发展历程
随着技术进步,交互设备的发展也日新月异。从传统的输入设备包括键盘、鼠标、麦克、摄像头等设备,到现今的可穿戴设备甚至可以通过手、脚、姿势或身体的动作、眼睛甚至脑电波等向计算机传递信息。
1.3 菜单交互技术
菜单,英文为menu,本文中主要是指用于触摸的虚拟于屏幕的菜单。针对触摸屏操作方便,但触摸屏面积较小、触摸误操作等特点,菜单交互技术进行了相应设计,如灵活地调整菜单的显示位置、菜单项目布局等[2]。
1.3.1菜单的样式设置
根据目前菜单在页面布局时的样式不同,对菜单进行分类介绍。
1.3.1.1辐射状
辐射状菜单,又称为扇形/ 径向/ 饼形菜单,由扇形和同心圆组成。
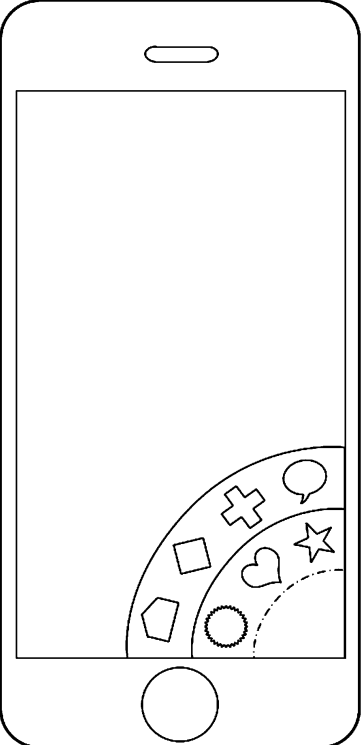
扇形和同心圆组成的多级菜单,可拖动使菜单旋转(参见图1)。
以辐射形式显示两组菜单项,分别位于内圈和外圈(US2011126157)。
1.3.1.2环形
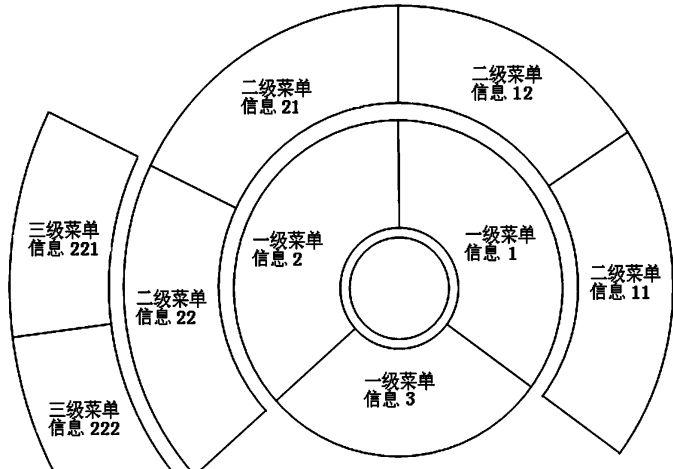
环形菜单,由环形的圆弧组成,便于操作,简便直观;用户触摸点为中心生成环形菜单,手指位置留空,不影响识别菜单(CN201210375311)。一个或多个界面区域以显示界面的显示内容为依据划分(参见图2)。
1.3.1.3直线状
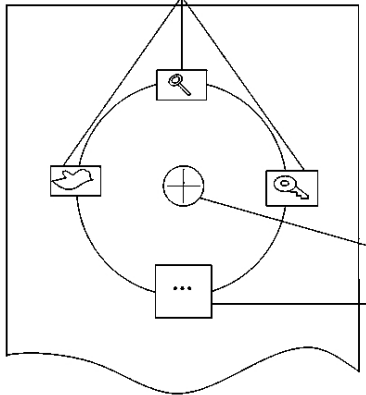
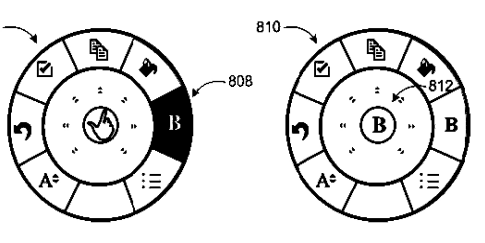
直线状菜单,根据用户操作,将菜单从第1 菜单向第2 菜单进行切换,第1 菜单是直线状排列,第2 菜单是圆环状排列(参见图3)。
1.3.1.4蜂窝状
蜂窝状菜单使菜单项的展示集中,便于查找,提高对显示界面空间的利用率。
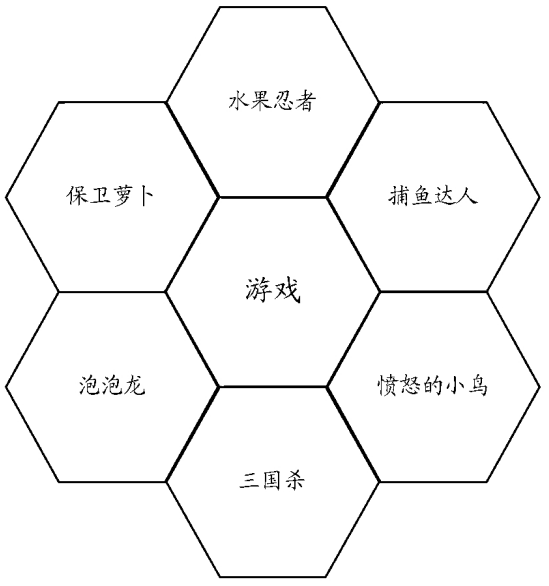
在显示界面中展示第一级蜂窝状菜单(202);接收对第一级蜂窝状菜单中的蜂窝区域执行的选择指令;在显示界面中展示选择的蜂窝区域对应的第二级蜂窝状菜单。通过展示蜂窝状菜单,使菜单项的展示比较集中(参见图4)。
1.3.1.5散点式
将菜单子模块的图标平铺。增强用户交互和趣味,切换方便,操作简单。
双击屏幕任意位置,子模块的图标围绕所述双击的位置,并以此为中心点360度旋转散开;单击对应的子模块的图标以进入相应的子模块;以及再次点击上述双击的位置,所有的子模块的图标平铺,能够增强趣味性,增强用户的交互性,使用户在使用过程中,不再感觉单调;且所述散点式菜单的实现方法切换方便,操作简单(参见图5)。
1.3.1.6交叉式
由横向和纵向菜单组成。用于解决多级菜单中相邻两级菜单项目的显示问题。
显示屏幕可同时交叉式显示多级菜单中相邻两级菜单,横向显示上一级菜单,纵向显示上一菜单中一选定菜单项的展开菜单,交叉式多级菜单显示装置作为用户输入与画面显示,既满足了使用者越来越重视的轻薄美观、设计紧凑的要求,又解决了显示屏幕易刮伤且内容显示面积小的问题(参见图6)。






图1-图6
1.3.2 菜单的结构位置
为了更加详细的了解菜单在用户界面交互中的特点,从菜单结构和放置位置对菜单进一步介绍,从另一个角度对菜单进行展示。
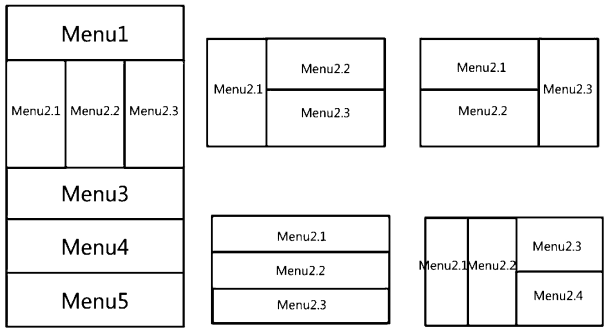
1.3.2.1 多层菜单
多层菜单又称为分层/ 多级/ 分级菜单。基于触摸屏的特点,需解决如何在有限的屏幕面积内区分显示不同层级的菜单项目、并便于用户在不同层级之间选择和跳转的技术问题。
显示装置上有一第一触摸感应区域,对应上层菜单,及一第二触摸感应区域,对应下层菜单;当滑动第一或第二触摸感应区域时,连续移动对应的菜单项;当触摸第二触摸感应区域时,选定下层菜单中一菜单项。所述多层次菜单显示装置及显示控制方法解决了显示屏幕易刮伤且内容显示面积小的问题,同时可让使用者自由地进行多层次菜单选择操作(参见图7)。
1.3.2.2 子菜单
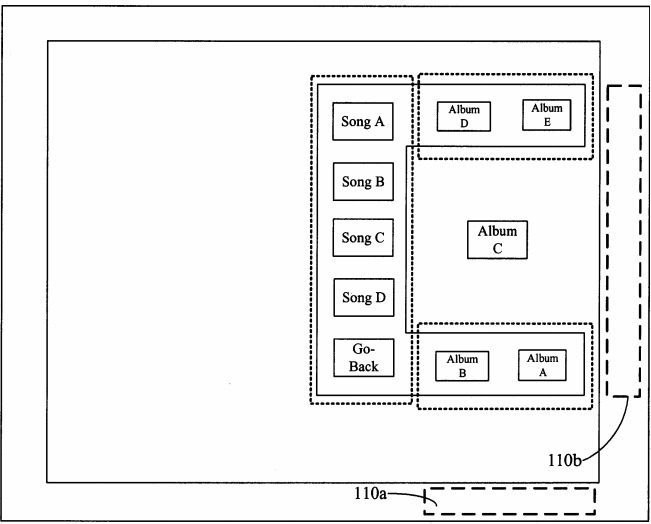
此类方案通常包括子菜单,相应的其会由父菜单拓展或者裂变或某种方式得到。可拓展的菜单,子菜单位置根据父菜单位置通过拉伸变化而成,形状规整直观(参见图8)。
1.3.2.3 弹出式菜单
菜单在用户使用时弹出,在不使用时隐藏,减少屏幕遮挡,便于操作。
弹出式菜单包括上下文菜单(即右键弹出式菜单),菜单项目随使用环境而改变。触摸屏采用单击、双击、长按、滑动、多点触摸等各种触摸手势操作,为叩击、划动和按压交互提供基于上下文的菜单(参见图9)。
1.3.2.4 可移动/ 旋转的菜单
菜单可根据用户需要移动、旋转,减少屏幕遮挡;便于用户操作。
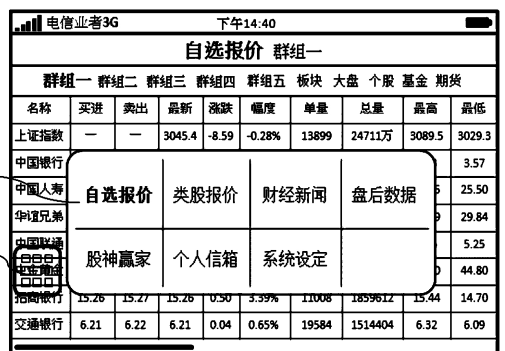
金融看盘软件中的菜单可移动至任意位置以避免遮掩报价信息(参见图10)。
1.3.2.5 下拉式菜单
基于下拉式菜单形式,结合触摸屏特点,改进了菜单的显示方法,使操作准确、快捷。
提供选项将下拉式菜单“粘滞”,光标移出菜单边界时,使菜单持续显示,允许用户有时间使光标定位,访问所需功能(参见图11)。





图7-图11
1.3.2.6 侧边菜单
侧边菜单又称为侧滑菜单,将菜单置于屏幕侧边缘,减少屏幕遮挡,便于用户识别操作。
2、结束语
本文从多个角度对常用的菜单结构进行了分析,随着技术的进步,菜单作为人机交互界面的一个重要组件,也是最广泛的人机交互方式,其形式会越来越丰富。因此,更全面的对菜单结构进行总结时后续研究的重点。
参考文献:
[1]韦永办. 图形LCD模块的菜单方式人机交互界面[J]. 单片机与嵌入式系统应用, 2002, 000(011):32-33,42.
[2] 孟驭旋. 菜单交互技术专利综述[J]. 中国发明与专利, 2016, 000(007):45-48.